Как работают одностраничные сайты по продаже товаров
Содержание:
- Суть всех landing page
- Лучшие примеры одностраничных сайтов
- Блок «Акция» и таймер
- Последовательность создания лендинга
- Стили css для одностраничного сайта.
- Как создать одностраничник своими руками?
- Для чего нужны одностраничники
- Плюсы и минусы одностраничных сайтов
- Делаем нарезку.
- Раздел «Почему выбирают нас»
- Почему одностраничник продаёт
- Как создать лендинг самому бесплатно пошаговая инструкция.
- Многостраничный веб-сайт
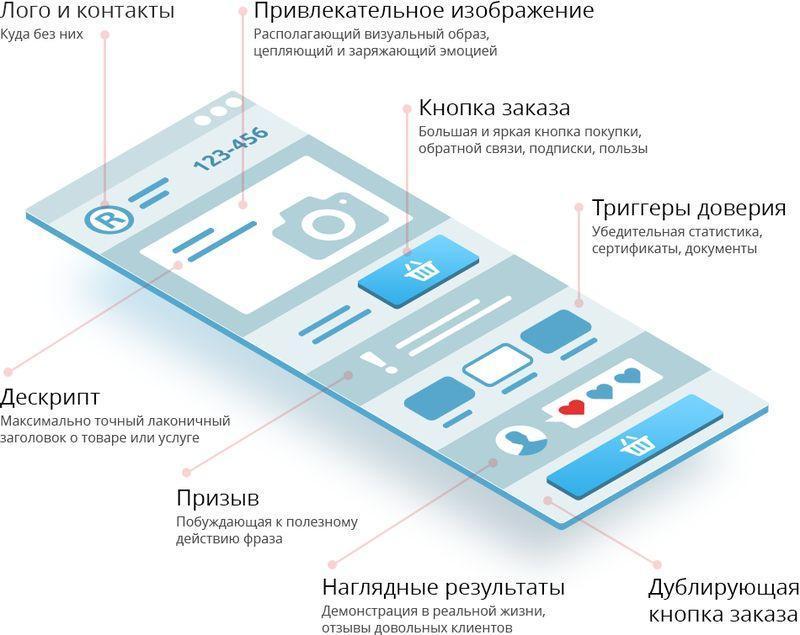
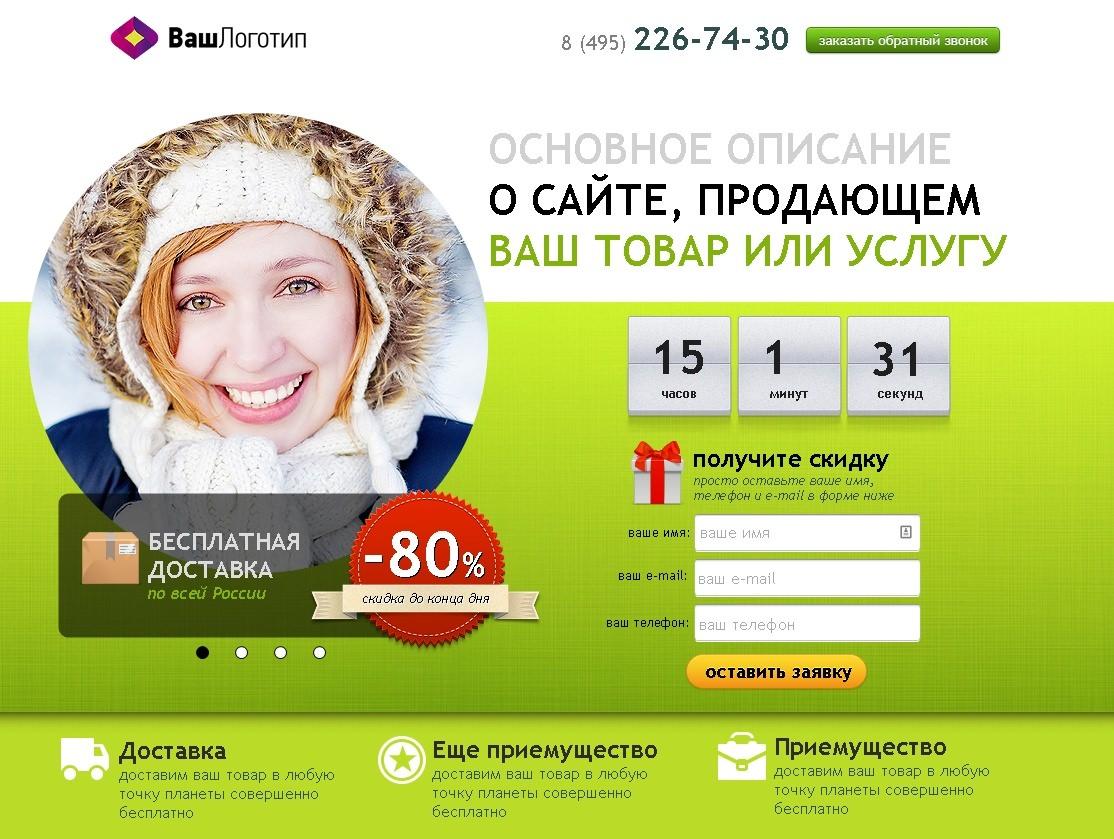
Суть всех landing page
Одностраничный продающий сайт несет в себе основную задачу – представить посетителю уникальное торговое предложение. У потенциального покупателя есть всего несколько секунд, чтобы принять решение, полезен для него ресурс или нет. Это время он тратит на поиск «уникального торгового предложения» и другой полезной информации. Очень важную роль играет первый экран, на нем, как правило, выводят тематическое изображение и краткую суть коммерческой выгоды. Также на первом экране всегда добавляют форму обратной связи, чтобы клиент мог сразу оставить заявку, или свои контактные данные.
Цвета и дизайн для продающего одностаничника вторичны. Мы не говорим, что лэндинг с «убийственным» дизайном это плохо, речь о том, что для успешного веб-сайта достаточно взять стандартную структуру с гармонично подобранной цветовой схемой
Более важно какую информацию вы предоставите на экранах, чем в какой цветовой палитре они будут. То же самое касается «продающего текста», — если у вас есть маркетолог, то цепляющий текст, подготовленный им, будет большим плюсом
Если такого сотрудника нет, то достаточно придумать броские фразы, которые помогут зацепить потенциального покупателя.
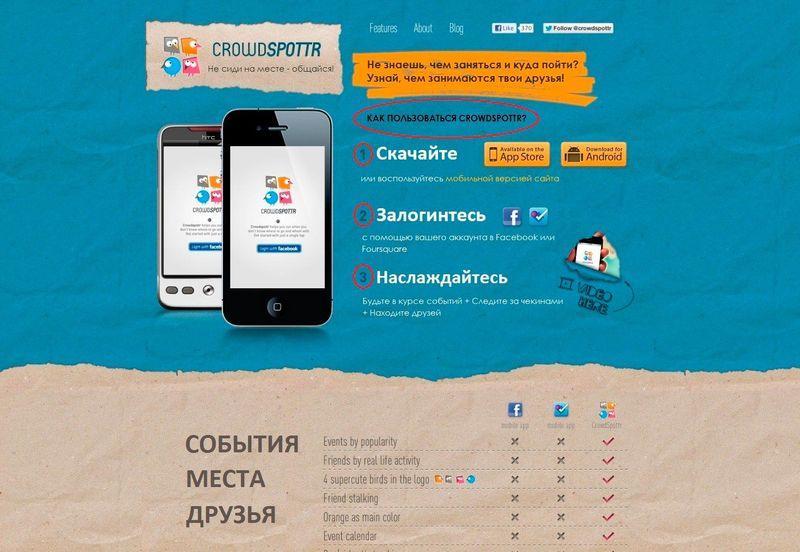
Лучшие примеры одностраничных сайтов
Ниже приведены примеры самых красивых продающих страниц:
Google Nexus

Nest

Garmin Fenix

Playstation 4

Jawbone Up

Recon Jet

Marshall Hanwell

Withings Pulse

Отобранные примеры – шедевры маркетингового веб-дизайна, который находится в безупречном равновесии с текстом.
При оформлении товара в первую очередь следует уделять внимание не красоте посадочной страницы, а её конверсии. Великолепный внешний вид одностраничника не должен прятать кнопку СТА, так как преследуемая цель – лидогенерация и продажи запчастей, цветов или шин, а не восторг посетителей
С помощью видео демонстрируются функции и качества товаров. Эффективен на лендинге рассказ истории, которая эмоционально зацепит посетителя лучше параграфов и буллетов. Но она должна мотивировать к действию.
https://youtube.com/watch?v=IzmLNvHDXV4
Блок «Акция» и таймер
Мы разобрались с главным экраном, и теперь переходим к редактированию других элементов. Второй экран — это блок с акцией. Акция призвана мотивировать людей делать заказ прямо сейчас, а не откладывать это на неопределенное время.
В нашем шаблоне сейчас стоит призыв привести друга и получить за это деньги.
На мой взгляд, это не самый удачный вариант акции. Во-первых, мало ком понравится идея продавать ваши товары своим друзьям за деньги. А во-вторых, нет того, ради чего все затевалось — мотивации оформить заказ прямо сейчас.
Поэтому обязательно придумайте какой-нибудь подарок, который вы будете дарить людям, если они оформят заказ прямо сейчас, пока не истекло время на таймере.
Кстати, на счет таймера. Его можно оставить так, как он есть. Тут задано время 24 часа. Сомневаюсь, что кто-то будет сидеть у вас на лендинге целые сутки и ждать, что случится, когда истечет время (а после истечения времени таймер просто обновится и отчет пойдет снова).
Но если очень захочется отредактировать параметры таймера — делается это в файле «js/jquery.countdown.js».
Возвращаясь к вариантам акции — вот, что можно использовать:
Текст блока «акция» редактируется в том же index.html, вот здесь (строки 181 — 194):
А после блока акции переходим к мини-каталогу товаров.
Последовательность создания лендинга
Далее будут перечислены все обязательные этапы процесса создания вашей продающей страницы, начиная от приобретения домена и оканчивая его продвижением в интернете.
Регистрация домена
Домен – это имя сайта, а именно – адресная строка, по которой сайт станет доступным на просторах интернета. Обходится доменное имя не так уж и дорого, порядка 500 рублей за год, эту сумму каждый начинающий предприниматель может себе позволить. Доменная зона – элемент, который также требует особого внимания в процессе создания сайтов, ведь от нее зависит особенность продвижения той или иной продукции. Поэтому главное – выбрать имя, имеющее соответствие с вашим товаром.
Выбор хостинга
Это второй этап сразу после регистрации домена. Хостинг – это компания, которая на своих серверах будет хранить ваш сайт. Цена этого параметра колеблется и варьирует, исходя из определенных факторов. Во-первых, это объем представленной информации, во-вторых – особенности посещаемости, в-третьих, наличие дополнительных сервисных особенностей. Средняя стоимость платного хостинга варьирует от 100 рублей в месяц. Есть и бесплатные варианты, но к их выбору необходимо подходить особо тщательно.
 Перед тем, как начать делать лендинг, изучите его структуру, так как его дизайн и контент должны увеличивать конверсию страницы
Перед тем, как начать делать лендинг, изучите его структуру, так как его дизайн и контент должны увеличивать конверсию страницы
Использование сервиса Word Press как альтернатива хостингу
В качестве основы и базы каждого сайта выступает определенная система, посредством которой осуществляется управление. Это своеобразный программный комплекс, служащий эффективным инструментом не только для создания сайта, но и для его настроек. Благодаря сервису, пользователь сможет осуществить настройки, согласно своим потребностям и пожеланиям. Благодаря соблюдению норм, вы сможете добавить на свой сайт многочисленные функции.
Копирование лендинга
Рассматривая вопрос о том, как создать сайт одностраничник самому, можно обнаружить еще один вариант — просто скопировать готовый лендинг. Данное решение – одно из самых простых и эффективных, позволяющее решить многочисленные проблемы и продвинуть ваш ресурс к первым числам в выдаче.
Особенности продвижения
Чтобы сайт выполнял свою основную функцию, а именно продажу товаров, необходимо заняться его эффективным продвижением. Это позволит привлечь целевых пользователей, которые уже находятся в поиске вашего товара и готовы будут его приобрести.
Популярным является и таргетинг. Например, если ваша целевая аудитория – пользователи контакта, то данный метод будет одним из наиболее востребованных, поскольку позволит привлечь из социальной сети много клиентов. Реклама в популярных сообществах – еще один вариант.
 Перед началом работы ознакомьтесь с примерами успешных лендингов
Перед началом работы ознакомьтесь с примерами успешных лендингов
Стили css для одностраничного сайта.
Для своего шаблона я использовал следующие стили:
/* Общие стили страницы */
body {
font: 14px/18px Arial, Tahoma, Verdana, sans-serif; /* Стили шрифта */
background-image: url("bgr.jpg"); /* Фон страницы */
background-size: 100%; /* Стиль фона */
}
/* Стили изображений */
img {
border: none; /* Убрать бордюр */
margin-left: 10px; /* Отступ слева */
width: 427px; /* Ширина */
height: 466px; /* Высота */
margin-top: 30px /* Отступ сверху */
}
/* Стили поля для ввода */
input {
vertical-align: middle; /* Вертикальное выравнивание */
}
/* Стили подзаголовка Н2 */
h2 {
margin: 0px; /* Внешний отступ */
padding: 0px; /* Внутренний отступ */
line-height: 1.2em; /* Межстрочный интервал */
font-size: 24px; /* Размер шрифта */
color: rgb(27, 41, 50); /* Цвет */
text-shadow: rgb(210, 227, 236) 0px 1px 0px; /* Тень */
font-family: Arial, Tahoma, Verdana, sans-serif; /* Шрифт */
text-align: center; /* Выравнивание по центру */
}
/* Стили оболочки */
#wrapper {
width: 1000px; /* Ширина */
margin: 0 auto; /* Выравнивание по центру */
text-align: center; /* Выравнивание текста */
border: none; /* Стиль бордюра */
}
/* Стиль для слова "бесплатно" */
.style2 {text-decoration: underline;}
/* Стиль заголовка */
.style3 {
color: #BB0000; /* Цвет шрифта */
text-transform: uppercase; /* Все заглавные */
text-shadow: 1px 1px 2px black, 0 0 1em #FFFFFF; /* Тень шрифта */
font: normal normal bold 44px normal Arial, sans-serif; /* Стиль шрифта */
}
/* Стиль правого блока*/
.right {
float: right; /* Обтекание справа */
width: 600px; /* Ширина */
outline: 0px solid #fff; /* Стиль рамки */
}
/* Стиль левого блока */
.left {
float: left; /* Обтекание слева */
width: 400px; /* Ширина */
outline: 0px solid #fff; /* Стиль рамки */
}
/* Стиль блока с продуктом */
.box {
width: 400px; /* Ширина */
height: 505px; /* Высота */
}
/* Стиль формы подписки */
.form {
width: 451px; /* Ширина */
height: 321px; /* Высота */
background-image: url("form_bg.png"); /* Подложка */
background-repeat: no-repeat; /* Не размножать фон */
margin: 0 0 0 67px; /* Внешний отступ */
padding-right: 30px; /* Внутренний отступ справа */
}
/* Стили полей ввода формы подписки */
.form input{
padding: 10px; /* Внутренний отступ */
width: 280px; /* Ширина */
margin: 6px 0; /* Внешний отступ */
font-size: 18px; /* Размер шрифта */
color: #777; /* Цвет */
-webkit-border-radius: 8px; /* Округлые края поля */
-moz-border-radius: 8px; /* Округлые края поля */
border-radius: 8px; /* Округлые края поля */
border: 1px solid #aaa; /* Стиль рамки */
}
/* Стили кнопки в форме подписки */
.form input{
padding: 10px; /* Внутренний отступ */
width: 300px; /* Ширина */
margin: 6px 0 3px 0; /* Внешний отступ */
font-size: 22px; /* Размер шрифта */
color: #fff; /* Цвет */
-webkit-border-radius: 8px; /* Округлые края кнопки */
-moz-border-radius: 8px; /* Округлые края кнопки */
border-radius: 8px; /* Округлые края кнопки */
background: #f54646; /* Цвет фона */
background: -moz-linear-gradient(top, #f54646 0%, #cc2c2c 100%); /* Градиентная заливка */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f54646), color-stop(100%,#cc2c2c)); /* Градиентная заливка */
background: -webkit-linear-gradient(top, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */
background: -o-linear-gradient(top, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */
background: -ms-linear-gradient(top, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */
background: linear-gradient(to bottom, #f54646 0%,#cc2c2c 100%); /* Градиентная заливка */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f54646', endColorstr='#cc2c2c',GradientType=0 ); /* Фильтр для старых браузеров */
border: 1px solid #a32020; /* Стиль рамки */
cursor: pointer; /* Курсор в виде пальца */
}
/* Стили кнопки в форме подписки при наведении курсора */
.form input:hover {
background: #cc2c2c; /* Цвет фона */
}
/* Стили подвала */
.footer {
clear:both; /* Очистка стилей */
color: #384954; /* Цвет */
text-shadow: 0 1px 0 #b6d0e0; /* Тень шрифта */
}
Изображения, указанные в качестве фонового изображения для страницы и формы подписки будут в папке с файлами сайта. Вы их меняете на изображения под свою страницу. После чего указываете их название в соответствующих стилях. Фон для формы можете и не менять, а вот изображения продукта и фон страницы следует изменить.
Как создать одностраничник своими руками?
Для того чтобы создать одностраничник своими руками, в сервисе АвтоВебОфис предусмотрен специальный генератор. Он очень прост в использовании. По своей сути — это конструктор одностраничников. Для работы в нем не нужно иметь глубоких знаний в программировании, верстке и дизайне. Большинство действий осуществляется в визуальном режиме.
Однако для того чтобы сделать использование генератора одностраничников еще более наглядным и практичным, был разработан специальный курс, состоящий из серии уроков в видео формате. В нем на конкретных примерах показан алгоритм работы с данным модулем, а также рассмотрены некоторые базовые технические моменты, связанные с подготовкой и вставкой кодов видео, скриптов и работой с самыми распространенными html-тегами.
Благодаря такому пособию можно создать одностраничник за 1 вечер. Для того чтобы в этом убедиться, посмотрите первые 10 видео уроков, в которых рассмотрен конкретный пример создания полнофункционального одностраничного сайта.
Видеоуроки:
Как создать одностраничник своими руками — Вступление: Как создать одностраничник — Обзор интерфейса: Как создать одностраничник — Подготовка шаблона: Как создать одностраничник — Вставка картинок, логотипов, текста, ссылок и горизонтальных полос: Как создать одностраничник — Вставка и редактирование текста: Как создать одностраничник — Вставка и центрирование видео с YouTube: Как создать одностраничник — Вставка текста, фон и рамка блока, высота блока, отступы в блоке: Как создать одностраничник — Вставка комментариев социальных сетей ВКонтакте, HyperComments и т.д.: Как создать одностраничник — Заливка блока цветом на всю ширину страницы, изменение цвета текста: Как создать одностраничник — Заголовок (title), описание (description) и ключевые слова (keywords) для одностраничника:
Дополнительные материалы:
- Получение html-кода виджета комментариев ВКонтакте: YouTube.
- Как загрузить картинку с Яндекс.Диск в одностраничник: YouTube.
- Как вставить форму подписки на рассылку в одностраничник: YouTube.
- Как разместить кнопку заказа товара или услуги на одностраничнике: YouTube.
- Как вставить кнопки социальных сетей (ВКонтакте, FaceBook, Одноклассники и т.д.) в одностраничник: YouTube.
Видео курс «Одностраничник своими руками» будет постоянно дополняться новыми уроками. Кроме того, количество опций в настройках конструктора одностраничников может отличаться от тех, что были продемонстрированы в видео уроках, так как этот модуль платформы АвтоВебОфис постоянно развивается в сторону расширения его функциональности.
Однако базовые моменты, связанные с созданием одностраничного сайта, остаются неизменными.
Базовые принципы работы конструктора одностраничников.
Генератор одностраничников АвтоВебОфис основан на блочном принципе построения лендинга (landing page)
В связи с этим, важно знать, что логика его работы связана с последовательным добавлением двух видов блоков.. — Смысловые
Это площадки для позиционирования информации в конкретной части страницы.
— Смысловые. Это площадки для позиционирования информации в конкретной части страницы.
— Контентные. Это блоки для непосредственного размещения самой информации и находятся они внутри смысловых блоков.
Каждый блок имеет свою панель управления, которая высвечивается при наведении курсора на соответствующий блок.
Алгоритм работы конструктора одностраничников предполагает выполнение 5 простых шагов.
- Выбрать базовый шаблон из списка доступных для использования, с которого начнется создание одностраничного сайта.
- Ввести название лендинга и сохранить.
- Выставить основные «Настройки страницы», в том числе заголовок, описание и ключевые слова для оптимизации под поисковые системы (SEO).
- Создать смысловые блоки (кнопка «Добавить блок») и, если это необходимо, удаление лишних смысловых блоков из выбранного шаблона одностраничника.
- В смысловых блоках разместить контентные блоки (кнопка «+» внутри смыслового блока).
Пожалуй, это все, что нужно знать для того чтобы создать сайт одностраничник, используя соответствующий генератор платформы АвтоВебОфис. Все остальные тонкости и конкретные технические нюансы представлены (и будут регулярно дополняться) в видео курсе «Одностраничник своими руками».
Смотрим уроки и с удовольствием создаем одностраничник за 1 вечер!
Успехов Вам и до новых встреч! Служба заботы о клиентах сервиса АвтоВебОфис
Для чего нужны одностраничники
Одностраничный сайт создаётся с целью решения нескольких задач:
- Целевая страница решит проблему продвижения уникального информационного товара, у которого нет аналогов на рынке. На сегодняшний день поисковики предпочитают большие сайты, но когда дело касается уникального продукта – хватит одной страницы.
- Выпуск в свет большого проекта с представлением и формированием подписной базы. Если сайт запускается только через год, одностраничник поможет собрать подписчиков, которые как только проект начнёт работать, посетят и оценят его. Подписчики оставляют свои данные: адрес электронной почты, номер телефона и так далее. Поэтому одностраничный сайт называется подписная страница или страница подписки. В подобном случае страница захвата играет роль рекламы сайта.
- Хозяева малого бизнеса применяют страницы захвата для продаж, что объясняется дешевизной создания и наполнения подобных сайтов. По этой причине их называют продающие сайты.
Иногда одностраничник решает одновременно три проблемы: реклама, продажи и продвижение продукта.

Плюсы и минусы одностраничных сайтов
Преимущества одностраничного сайта:
концентрация внимания потенциального покупателя;
подробная информация только о товаре;
нет отвлекающих внимание факторов;
скорость создания и быстрота загрузки;
повышенная конверсия.
Еще одним важным плюсом лэндинга является факт, что создать одностраничный сайт для продажи товара бесплатно можно при помощи программ-конструкторов. Недостатки одностраничников:
- трудности, возникающие с аналитикой. Из-за наличия всего одного адреса, достаточно затруднительно проанализировать все действия пользователей, посетивших ресурс;
- сложность продвижения. Одностраничные ресурсы плохо индексируются поисковиками, что затрудняет продвижение подобного ресурса средствами SEO. Выходом может стать совмещение landing page и блога.

Одностраничный сайт для продажи товара бесплатно созданный средствами готовых программ или купленный у фрилансеров, занимающихся разработкой веб-сайтов – это удобный инструмент для эффективной продажи. Подобный способ удобно использовать при дропшиппинге, например, для реализации товаров с Алиэкспресс.
Делаем нарезку.
Открываем наш макет в Фотошопе.
Вырезать будем шапку, панель меню, разделительную линию и картинку с Колизеем.
Вырезаем шапку.
Отключаем видимость слоя «панель меню» и видимость слоя с пунктами меню.
Включаем направляющие, берём инструмент «раскройка» и строго по направляющим вырезаем шапку. Далее: Файл ->сохранить для web, расширение jpg, имя даём «header», и сохраняем выделенный фрагмент в папку с сайтом.
Вырезаем панель меню.
Отключаем все фоны и текст меню, оставляем слой «панель меню», отключаем все стили для него.
Вырезаем панель меню и сохраняем в формате PNG под названием «меню».
— Таким же образом вырезаем разделительную линию и картинку с Колизеем.
Таким образом в папке images должно быть 4 файла.
Раздел «Почему выбирают нас»
Это еще один блок одностраничника, в котором мы дополнительно дожимаем тех, кто еще не оформил заказ. Состоит он из двух блоков. Первый — это «с какими проблемами сталкиваются 95% покупателей». Второй — это зеркальный блок «Почему выбирают нас».
Обратите внимание на две важные вещи в этом блоке. Во-первых, эти два подблока действительно должны зеркалить друг друга
Если в первом вы пишите «Завышение цен из-за перекупщиков», то во втором должны написать «Работаем напрямую от производителя, без посредников».
Второе — это простота языка. Это встречается очень редко, но тут уже в шаблоне написано очень хорошо. Например — «80% предложений на рынке — посредники. И посредники посредников. Делают наценку 200-300%…» Постарайтесь писать так же просто и емко, как будто вы просто разговариваете со своим добрым знакомым.
Что касается технической части, то редактируются эти разделы в том же самом index.html, вот здесь (начиная со строки 306):
Почему одностраничник продаёт

Совершая покупку в сети, человек сталкивается с внушительной системой регистрации, подтверждением активации аккаунта посредством электронной почты, отправки заинтересовавших продуктов в корзину. Эти действия отбивают желание что-то купить.
- У одностраничника отсутствует регистрация и подтверждение аккаунта. Вместо них, пришедший на сайт человек заполняет несложную форму, чтобы оставить контактные данные или заявку на «обратный звонок».
- Конверсия landing page превышает 3%, у многостраничника этот показатель меньше 0,3%.
- Обилие страниц в каталоге магазина может создать условия, при которых потенциальный покупатель забывает, зачем он пришёл на страницу. Одностраничник этого не допускает из-за отсутствия отвлекающих от приобретения товара функций. Это обуславливает увеличение продаж: при конвертации лендинг для мобильных устройств, процент проданных товаров повышается на 30% в сравнении с традиционными показателями.
Как создать лендинг самому бесплатно пошаговая инструкция.
Ключевой момент в этой статье слово бесплатно. Я расскажу где можно создать одностраничный сайт не затратив ни копейки, при этом у вас будет бесплатный хостинг, SSL сертификат, адаптивный дизайн и вариант доменного имени.
Я долго перебирал разные конструкторы сайтов, естественно все они платные, но каждый из них имеет бесплатный ознакомительный тариф, который либо ограничен по времени либо представляет собой урезанный функционал с рекламой самого сервиса.
Однако недавно Google, создал свой собственный конструктор сайтов, с которыми вы можете ознакомиться по этой ссылке: sites.google.com
Именно здесь можно самостоятельно сделать бесплатно лендинг.
Для того, чтобы начать, вам понадобится аккаунт в Google, то есть Гугл почта.
Вот так выглядит панель управления:
Здесь есть небольшая галерея шаблонов для разных вариантов дизайна.
Например я нажал на портфолио, мне нужно поменять текст, фото и другие данные.
Чтобы совсем с нуля создать сайт нужно нажать на пустой файл.
Откроется вот такое окно:
Здесь можно изменить изображение фона.
Вы можете использовать заранее подготовленное фото или встроенный бесплатный фотосток и найти там интересный фон.
Потом редактируем заголовок.
Есть несколько вариантов первого экрана, которые отличаются размерами.
Темы оформления.
Вы можете подобрать интересный дизайн, используя темы оформления, они определяют контрастность цвет и размер шрифтов.
У меня сейчас простая тема, но я могу попробовать «Диполомат». Как видите у меня изменился цвет фона, текст и появилась рамка.
А вот еще вариант, пробуйте разные цвета, чтобы найти лучшее сочетание.
Для себя я сделал простой сайт по продаже воздушных компрессоров.
После заголовка, я сделал описание с фото и ценами.
Можно добавлять на страницу разные дополнительные элементы, кнопки, видео, карусели фото, карты и т.д.
Сайт получается полностью адаптивным, вот например как выглядит на дескопах, там есть режим пред просмотра для разных разрешений экрана.
А вот на смартфонах. Все элементы хорошо скомпонованы и не нужно никаких усилий, все происходит автоматически. Такого удобства иногда даже нет на платных конструкторах.
Дополнительные настройки.
Можно подключить свой домен или использовать адрес гугла.
Подключаем системы аналитики, можно использовать Google аналитику, она должна быть на том же аккаунте и мы можем просто установить связь. Подключить другие системы аналитики возможности пока нет, это один из минусов этого конструктора.
Логотип и фавиконка. Здесь все просто, загружаем и нужные файлы. Я ограничился только значком сайта.
Можно сделать многостраничный сайт или добавить ссылки на другие сайты.
Завершающий этап.
Просто нажимаем кнопку опубликовать и наш халявный лендинг готов.
Короток о главном.
Не все люди знают о таком варианте создания бесплатного лендинга. Я даже видел несколько сайтов в рекламе без подключения своих доменов, с самым простым дизайном. Если вам нужно по-быстрому сделать портфолио, страницу продажи товара или что-то ещё и не хочется заморачиваться с хостингами, с разными настройками и т.д. Воспользуйтесь данным решением.
Здесь есть всё что нужно, хорошая скорость загрузки, сертификат безопасности, адаптивность и т.д.
Вам пригодятся эти статьи:
Они помогут вам разобраться как придумать продающий текст и вообще сделать все по науке.
Вы уже пробовали сделать сайт?
Да 0%
Нет 0%
Ничего не получилось 0%
Сделал, все легко и просто. 100%
Проголосовало: 1
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.