Html ссылки
Содержание:
Как сделать ссылку
Для расширения пользователей канала сначала необходимо сделать ссылку на Дискорд. Для этого пройдите следующие шаги:
- Войдите в приложение.
- Жмите на кнопку «Плюс» для создания сервера.
- Выберите пункт Создать сервер.
- Задайте имя и жмите на кнопку создания.
На следующем этапе остается скопировать ссылку и передать ее другим пользователям. Если сервер Дискорд уже готов, ситуация еще проще. Перейдите в него и жмите на кнопку Пригласить людей. Появляется окно, где указывается необходимый URL для приглашения других пользователей.
Продление сроков
После создания URL-адрес Дискорд действует в течение 24 часов. Но существует методика, как сделать постоянную ссылку и выставить интересующие параметры. Для этого:
- Войдите в сервер и жмите Пригласить людей.
- Поставьте отметку в пункте Сделать эту ссылку бессрочной.
- Копирайте URL и передайте его.
При желании можно внести более точные настройки. Для этого:
- Жмите на символ шестеренки возле надписи о бессрочности ссылки Дискорд.
- Укажите, через сколько устареет линк. Система предлагает несколько вариантов — 30 минут, 1 час, 6 часов, 12 часов, сутки или никогда.
- Установите максимальное число использований (переходов) — от 1 до 500 раз.
- Переместите тумблер о предоставлении временного членства в правую сторону, если это необходимо. После перевода участники, которые не получили роль, по истечении определенного времени выгоняются.
На этом же этапе можно сгенерировать новый URL на Дискорд.
5. Внимание.
Якорные ссылки значительно облегчают жизнь всем, и блогерам и пользователям.Переход между страницами и переход внутри текста становится легким.В порыве страсти, к этим замечательным штукам не забудьте пары вещей.
№1. Неработающие якорные ссылки.
Это может показаться очевидным, но вам нужно проявлять особую осторожность при создании и размещении ссылок на вашем сайте. Неработающие ссылки — это две вещи: разочарование и вред. Первое довольно очевидно
Если ссылка не работает, то пользователь никуда не уйдет, кроме вашей страницы 404 (ваша страница 404 также важна, но вы не хотите, чтобы на нее стекались люди).Неработающие ссылки также наносят ущерб поисковой оптимизации (SEO), поскольку они посылают негативные сигналы таким поисковым системам, как Google, а это означает, что существует потенциал для снижения рейтинга поиска страниц, на которых они сидят. Тщательно создайте свою якорную ссылку или не делайте этого вообще.
№2. Не переусердствуйте.
Нет ничего более неприятного, чем сложное меню. В ресторане это мешает вам выбрать то, что вы хотите съесть, сервер отрабатывает то, что вы хотите, и потные люди на кухне, которые должны придумать, как приготовить так много разных блюд.Точно так же с веб-страницей, если пользователю представлено подавляющее количество ссылок, это может помешать его пути, что замедляет его путь по воронке продаж и задерживает конверсию
Конечно, если есть слишком много ссылок на выбор, пользователи могут перейти в неправильное место или просто плюнуть и покинуть ваш сайт в гневе и печали.Также важно учитывать опыт пользователей мобильных устройств. Если одна из ваших веб-страниц заполнена ссылками — будь то виджет меню, маркированный список или вплетенный в основной текст — вы также рискуете получить
Это не личная жалоба на тех, у кого пальцы, как сосиски это фактическая фраза, используемая для обозначения тех, кто печатает или нажимает неточно или неуклюже. Для тех, у кого здоровенные пальцы, очень легко нажимать сразу несколько клавиш или, если ссылки расположены слишком близко друг к другу, нажать на неправильную гиперссылку и отправиться в ненужное путешествие.
Ссылка на изображение
Если в значение атрибута href указать адрес на какое-нибудь изображение, то при нажатии на данную ссылку, в браузере откроется изображение в полном ее размере.
Посмотрим это на примере. Напишем следующие строки в код странице.
<h1 align="center" > Ссылки </h1>
<p> Для того чтобы посмотреть изображение в браузере, кликните на ее. </p>
<p>
<a href="images/bugatti.jpeg" >
<img src="images/bugatti.jpeg" alt="Bugatti" />
</a>
</p>
Открываем страницу в браузере и смотрим на результат:
После клика на изображение, оно откроется в браузере.
Ссылка на файл
А теперь сделаем так чтобы пользователь смог скачать со страницы какой-нибудь файл. Этот файл может быть какой-то документ, какая-то песня, торрент-файл или архив.
И так для того чтобы это реализовать нужно в значение атрибута ссылки href, указать путь к файлу для скачивания. Например, нужно сделать так чтобы пользователь смог скачать какой-нибудь документ с расширением .docx. Для начала на хостинге сайта создаем папку для файлов, назовем ее, например files. Вставляем в созданную папку нужный файл и в коде страницы пишем следующие строки:
<p>
<a href="files/document.docx"> Скачать Документ </a>
</p>
Теперь, когда пользователь нажмет на ссылку скачать документ, сразу начнется скачивание файла.
Аналогично можно сделать и с остальными типами файлов.
И на этом все. Из этой статьи Вы узнали следующие:
- Как создать ссылку на другую страницу.
- Как сделать изображение ссылкой.
- Как сделать ссылку на изображение
- Как создать ссылку на файл.
Теперь Вы сможете сделать все это сами. Без чьей либо помощи.
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2015-12-11 11:50:05
Какие бывают ссылки и зачем они мне?
Анкорные ссылки – это те, у которых ссылка спрятана под текстом, а при нажатии на него вы попадаете на другой сайт. Например «блог об интернет-маркетинге» — это ссылка с анкором. Если кликните по ней, попадете на главную блога «Нетологии».
«Голая» ссылка на блог https://netology.ru/blog — это безанкорная ссылка. К безанкорным ссылкам также относятся ссылки, которые спрятаны под текстом не несущим смысловой нагрузки^ «здесь, тут, сюда, подробнее».
Анкорные ссылки помогают продвигать страницы сайта по запросам, а безанкорные ссылки улучшают трастовость (показатель доверия поисковых систем к сайту) и авторитетность домена. В результате поисковые роботы охотнее индексируют ваш сайт и быстрее продвигают его вверх в поисковой выдаче.
Так как ссылки прямым образом влияют на ранжирование, хорошие сеошники используют только естественные обратные ссылки с авторитетных источников в глазах поисковиков. К сожалению, качественные бэклинки получить не так-то дешево, а если закупать плохие ссылки, то сайт залетит под санкции Google и Яндекса.
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:

Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
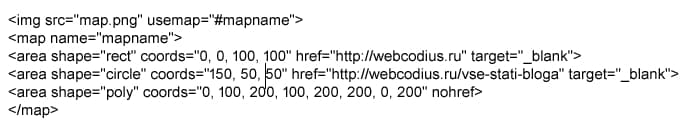
Примерно так выглядит полный html-код, создающий карту изображения:

Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
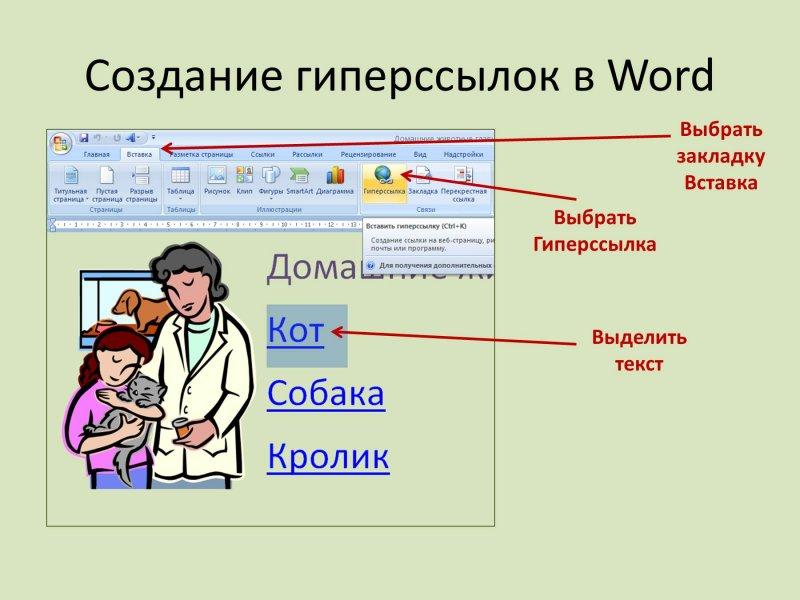
Создаем гиперссылки
Текстовый документ, выделенный специально, для возможности перехода с одного ресурса в другой – ссылка. При клике на него мышкой можно открыть страницу и/или закладку нужного документа.

Link на другой ресурс выглядит так: <a href=»адрес«>анкор</a>. Теги <a></a> обозначают ссылку, url адрес документа/сайта, текст самой связи – анкор.

При этом код link на внутреннюю вкладку другой: <a name=»идентификатор«>анкор</a>. Здесь текстовым якорем является идентификатор. Чаще всего он используется для внутренних работ, когда у ресурса большой контент, для быстрого нахождения нужной информации.

Во время создания ссылки, необходимо «показать» web-browser, что выделенный анкор – ссылка, и указать урл страницы. Помните, все линки делятся на внешние и внутренние.









Инициализация ссылок
Ссылки должны быть инициализированы при создании:
int value = 7;
int &ref = value; // корректная ссылка: инициализирована переменной value
int &invalidRef; // некорректная ссылка: ссылка должна ссылаться на что-либо
|
1 |
intvalue=7; int&ref=value;// корректная ссылка: инициализирована переменной value int&invalidRef;// некорректная ссылка: ссылка должна ссылаться на что-либо |
В отличие от указателей, которые могут содержать нулевое значение, ссылки нулевыми быть не могут.
Ссылки на неконстантные значения могут быть инициализированы только неконстантными l-values. Они не могут быть инициализированы константными l-values или r-values:
int a = 7;
int &ref1 = a; // ок: a — это неконстантное l-value
const int b = 8;
int &ref2 = b; // не ок: b — это константное l-value
int &ref3 = 4; // не ок: 4 — это r-value
|
1 |
inta=7; int&ref1=a;// ок: a — это неконстантное l-value constintb=8; int&ref2=b;// не ок: b — это константное l-value int&ref3=4;// не ок: 4 — это r-value |
Обратите внимание, во втором случае вы не можете инициализировать неконстантную ссылку константным объектом. В противном случае, вы бы могли изменить значение константного объекта через ссылку, что уже является нарушением понятия «константа»
После инициализации изменить объект, на который указывает ссылка — нельзя. Рассмотрим следующий фрагмент кода:
int value1 = 7;
int value2 = 8;
int &ref = value1; // ок: ref — теперь псевдоним для value1
ref = value2; // присваиваем 8 (значение переменной value2) переменной value1. Здесь НЕ изменяется объект, на который ссылается ссылка!
|
1 |
intvalue1=7; intvalue2=8; int&ref=value1;// ок: ref — теперь псевдоним для value1 ref=value2;// присваиваем 8 (значение переменной value2) переменной value1. Здесь НЕ изменяется объект, на который ссылается ссылка! |
Обратите внимание, во втором стейтменте () выполняется не то, что вы могли бы ожидать! Вместо переприсваивания (ссылаться на переменную ), значение из присваивается переменной (на которое и ссылается )
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
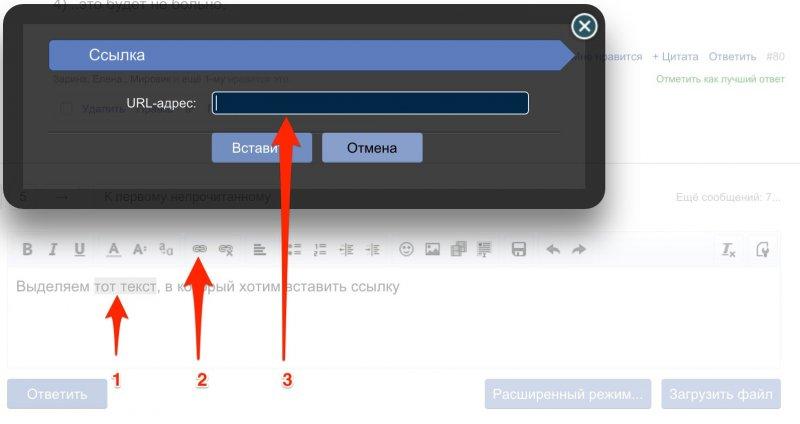
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Хотите в числе первых узнавать о новых статьях и курсах?