Валидатор (устройство)
Содержание:
- equal
- Whitelisting
- Inheriting Validation decorators
- Validation messages
- Custom validation decorators
- HTML Validator Online Tools
- Node.js API
- Валидация реактивных форм Angular¶
- W3C Validation Services
- Custom validation for built-in rules
- array
- Usage
- Как исправить наиболее частые ошибки
- Важна ли валидная верстка в продвижении сайта
equal
This is an equal value validator. It checks a value with a static value or with another property.
Example with static value:
constschema={ agreeTerms{ type"equal", valuetrue, stricttrue}}v.validate({ agreeTermstrue}, schema);v.validate({ agreeTermsfalse}, schema);
Example with other field:
constschema={ password{ type"string", min6}, confirmPassword{ type"equal", field"password"}}v.validate({ password"123456", confirmPassword"123456"}, schema);v.validate({ password"123456", confirmPassword"pass1234"}, schema);
| Property | Default | Description |
|---|---|---|
| The expected value. It can be any primitive types. | ||
| if , it uses strict equal for checking. |
Whitelisting
Even if your object is an instance of a validation class it can contain additional properties that are not defined.
If you do not want to have such properties on your object, pass special flag to method:
import { validate } from 'class-validator';
// ...
validate(post, { whitelist: true });
This will strip all properties that don’t have any decorators. If no other decorator is suitable for your property,
you can use @Allow decorator:
import {validate, Allow, Min} from "class-validator";
export class Post {
@Allow()
title: string;
@Min()
views: number;
nonWhitelistedProperty: number;
}
let post = new Post();
post.title = 'Hello world!';
post.views = 420;
post.nonWhitelistedProperty = 69;
(post as any).anotherNonWhitelistedProperty = "something";
validate(post).then(errors => {
// post.nonWhitelistedProperty is not defined
// (post as any).anotherNonWhitelistedProperty is not defined
...
});
If you would rather to have an error thrown when any non-whitelisted properties are present, pass another flag to
method:
import { validate } from 'class-validator';
// ...
validate(post, { whitelist: true, forbidNonWhitelisted: true });
Inheriting Validation decorators
When you define a subclass which extends from another one, the subclass will automatically inherit the parent’s decorators. If a property is redefined in the descendant class decorators will be applied on it both from that and the base class.
import{validate}from"class-validator";classBaseContent{ @IsEmail() email string; @IsString() password string;}classUserextendsBaseContent{ @MinLength(10) @MaxLength(20) name string; @Contains("hello") welcome string; @MinLength(20) password string;}let user =newUser();user.email="invalid email";user.password="too short"user.name="not valid";user.welcome="helo";validate(user).then(errors=>{});
Validation messages
You can specify validation message in the decorator options and that message will be returned in the
returned by the method (in the case that validation for this field fails).
import { MinLength, MaxLength } from 'class-validator';
export class Post {
@MinLength(10, {
message: 'Title is too short',
})
@MaxLength(50, {
message: 'Title is too long',
})
title: string;
}
There are few special tokens you can use in your messages:
- — the value that is being validated
- — name of the object’s property being validated
- — name of the object’s class being validated
- , , … — constraints defined by specific validation type
Example of usage:
import { MinLength, MaxLength } from 'class-validator';
export class Post {
@MinLength(10, {
// here, $constraint1 will be replaced with "10", and $value with actual supplied value
message: 'Title is too short. Minimal length is $constraint1 characters, but actual is $value',
})
@MaxLength(50, {
// here, $constraint1 will be replaced with "50", and $value with actual supplied value
message: 'Title is too long. Maximal length is $constraint1 characters, but actual is $value',
})
title: string;
}
Also you can provide a function, that returns a message. This allows you to create more granular messages:
import { MinLength, MaxLength, ValidationArguments } from 'class-validator';
export class Post {
@MinLength(10, {
message: (args: ValidationArguments) => {
if (args.value.length === 1) {
return 'Too short, minimum length is 1 character';
} else {
return 'Too short, minimum length is ' + args.constraints + ' characters';
}
},
})
title: string;
}
Message function accepts which contains the following information:
- — the value that is being validated
- — array of constraints defined by specific validation type
- — name of the object’s class being validated
- — object that is being validated
- — name of the object’s property being validated
Custom validation decorators
You can also create a custom decorators. Its the most elegant way of using a custom validations.
Lets create a decorator called :
-
Create a decorator itself:
import{registerDecorator,ValidationOptions,ValidationArguments}from"class-validator";exportfunctionIsLongerThan(propertystring,validationOptions?ValidationOptions){returnfunction(objectObject,propertyNamestring){registerDecorator({ name"isLongerThan", targetobject.constructor, propertyName propertyName, constraintsproperty, options validationOptions, validator{validate(valueany,argsValidationArguments){constrelatedPropertyName=args.constraints;constrelatedValue=(args.object as any)relatedPropertyName;returntypeof value ==="string"&&typeof relatedValue ==="string"&&value.length>relatedValue.length;}}});};} -
Put it to use:
import{IsLongerThan}from"./IsLongerThan";exportclassPost{ title string; @IsLongerThan("title",{ message"Text must be longer than the title"}) text string;}
In your custom decorators you can also use .
Lets create another custom validation decorator called :
-
Create a ValidationConstraint and decorator:
import{registerDecorator,ValidationOptions,ValidatorConstraint,ValidatorConstraintInterface,ValidationArguments}from"class-validator";@ValidatorConstraint({ asynctrue})exportclassIsUserAlreadyExistConstraintimplements ValidatorConstraintInterface {validate(userNameany,argsValidationArguments){returnUserRepository.findOneByName(userName).then(user=>{if(user)returnfalse;returntrue;});}}exportfunctionIsUserAlreadyExist(validationOptions?ValidationOptions){returnfunction(objectObject,propertyNamestring){registerDecorator({ targetobject.constructor, propertyName propertyName, options validationOptions, constraints, validator IsUserAlreadyExistConstraint});};}note that we marked our constraint that it will by async by adding in validation options.
-
And put it to use:
import{IsUserAlreadyExist}from"./IsUserAlreadyExist";exportclassUser{ @IsUserAlreadyExist({ message"User $value already exists. Choose another name."}) name string;}
HTML Validator Online Tools
It plays a vital role for clients who receive information from different resources over the web.
HTML validator is used to validate the syntax errors such as missing quotation marks, open tags and unnecessary blank spaces which as a result avoids the risk of web page looking different from which the developer has developed or it may cause issues while running on multiple browsers.
If we have to validate HTML web elements manually, then it’s a very tough and time-consuming job, when we also have CSS (Cascading Style Sheet) and XML (Extensible Markup Language) in the picture, which includes the risk of more manual errors.
Hence, if the client is aware of HTML validation online process, then he/she can rectify the issues step by step or can globally change it across the application by using find and replace which reduces manual effort, time and errors.
FAQ’s
There are some Frequently Asked Questions by users which are mentioned below for your reference:
Q #1) What is an HTML Validator?
Answer: HTML Validator is an online tool which is used to validate the HTML syntax like open tags or unnecessary blanks of the application before the final deployment so that there is no application flow disruption during execution.
Q #2) Why should we validate the HTML web-pages?
Answer: Nowadays every website has dynamic pages which include many functionalities such as HTML, XML, CSS etc. So in order to keep the code error free and maintain a continuous flow of the application, a web page should be validated.
Q #3) What is the working mechanism of HTML Validator Tools?
Answer: It works on a simple mechanism of validation program to mark errors, and provides the option to choose the errors one by one or make a complete check of the application and directly replace all the errors.
Q #4) What can be a possible effect if the HTML pages are not validated?
Answer: There may be a possibility that the current code works fine in one browser but it shows some unexpected outcome in another browser, so in order to make sure that it is compatible in all platforms, HTML validation is advised before deployment.
Below is the list of best HTML Validators with their features, price and some more factors which would help a user to decide which is the best Validator Online for their organizations.
The Validators are divided into four categories:
- Free HTML Validators
- Premium Validators
- Browser extension
- Online HTML Validators
=> Contact us to suggest a listing here.
Node.js API
This API is new — feedback is especially welcome.
To install, use in your project directory,
or add as a dependency to your package.json.
You may save the following example into a file, e.g., .
'use strict';var amphtmlValidator =require('amphtml-validator');amphtmlValidator.getInstance().then(function(validator){var result =validator.validateString('<html>Hello, world.</html>');(result.status==='PASS'?console.logconsole.error)(result.status);for(var ii =; ii <result.errors.length; ii++){var error =result.errorsii;var msg ='line '+error.line+', col '+error.col+''+error.message;if(error.specUrl!==null){ msg +=' (see '+error.specUrl+')';}(error.severity==='ERROR'?console.errorconsole.warn)(msg);}});
Now try running it:
$ node demo.jsFAILline 1, col 0: The mandatory attribute '' is missing in tag 'html for top-level html'. (see https://amp.dev/documentation/guides-and-tutorials/learn/spec/amphtml#required-markup)line 1, col 0: The parent tag of tag 'html for top-level html' is '$root', but it can only be '!doctype'. (see https://amp.dev/documentation/guides-and-tutorials/learn/spec/amphtml.html#required-markup)...
As expected, this emits errors because the provided string in the example, is not a valid AMP HTML document.
Валидация реактивных форм Angular¶
Для реактивных форм вся валидация устанавливается в классе компонента при описании модели формы. Каждому полю задается свой массив валидаторов.
Список встроенных валидаторов (Angular validators):
- — поле обязательно для заполнения;
- — проверка валидности ;
- — минимальное возможное значение;
- — максимальное возможное значение;
- — минимальная длина вводимой строки;
- — максимальная длина вводимой строки;
- — регулярное выражение, которому должно соответствовать вводимое значение.
reactive-form-validation.ts
reactive-form-validation.html
Механизм вывода ошибок практически аналогичен механизму «стандартных» форм. Но для того чтобы получить в шаблоне ссылку на объект с данными о поле, можно использовать геттеры или реализовать метод, который будет возвращать поле по его имени.
Свойства полученного объекта поля, используемые для валидации:
- — , если пользователь осуществлял ввод (выбор) значения;
- — , если поле потеряло фокус;
- — , если поле невалидно;
- — , если поле валидно;
- — содержит объект со свойствами тех атрибутов валидации, которые не удовлетворяют заданному условию.
Остановимся на поле . Многие Angular validators принимают входные параметры (, и др.), поэтому для получения исчерпывающей информации о неправильном заполнении полей, к которым они применены, их значения в errors реализованы в виде объектов. В таком объекте содержатся данные о текущем значении и ограничения, накладываемые на это значение (см. пример выше).
Например, ключи объекта ошибки валидатора — сами регулярные выражения. Что позволяет однозначно идентифицировать ошибку и отобразить пользователю соответствующее сообщение.
Более подробное описание можно найти в .
Для работы с ошибками в реактивных формах предусмотрены прикладные методы:
- — используется для того, чтобы задать ошибку вручную;
- — вернет объект с данными о запрашиваемой ошибке, если поле валидно, то вернется или ;
- — вернет , если поле имеет указанную ошибку.
Для динамического добавления полю валидаторов используется метод .
Чтобы удалить все привязанные к полю Angular validators, необходимо вызвать метод .
Еще один редко используемый, но крайне полезный метод , который запускает обновление значения и состояния формы или ее группы (поля).
Для большинства случаев подойдут встроенные валидаторы, но бывают задачи, которые требуют особых проверок. Поэтому реактивные формы предоставляют инструмент для разработки пользовательских валидаторов.
account.validator.ts
В примере проверяет корректность номера банковского счета (20 цифр — проверка условная). Если номер введен не верно, тогда для поля будет установлена ошибка со значением .
Валидатор всегда должен возвращать , если переданное значение удовлетворяет всем его проверкам.
W3C Validation Services
About W3C Validation services
W3C provides various free validation services
that help check the conformance of Web sites against open standards.
You are most likely here because this address appeared in
logs for your website. This means someone used one of our
services to assess content on your site.
Misuse
While these services were created for the purpose of helping
Web developers and designers there is potential like many online
services for use other than intended.
Modest traffic from these services does not consitute abuse
against your website. Third parties using this service to
review content you make publicly available is not substantially
different from browsing your site. Web designers frequently
evaluate techniques of other websites as a means to learn.
Blocking W3C Validators
Before considering blocking W3C Validator services you should
ensure that nobody in your organization or perhaps contracted
by them is requesting our services to make the assessments.
Should you wish to block all or some W3C Validation services
from assessing your site you may do so based on our IP addresses
or user-agent header string. How to do so varies based on
specific operating systems, firewalls and webserver
software.
Blocking on User-Agent
As these services commonly include the
link https://validator.w3.org/services
in their user-agent you can filter them all based on presence of
that string in user-agent header. You can instead opt to block
specific Validators based on the unique portion of their
user-agents. If you wish to block them individually it would be
best not to include the version numbers as those are subject to
change.
Blocking on IP Address
Traffic from W3C Validator services will be coming from
subnet and you may firewall or block
that in your web server configuration. You should only firewall
incoming port 80 and 443 from this subnet so as not to block
your users from assessing W3C website or ability to participate
in mailing lists.
W3C Validation Services
Below is a listing of W3C’s various Validation services,
links to the services themselves, the user-agent header being
sent and how to find out more information on each.
-
- Service
- User-Agent:
- About
-
- Service
- User-Agent:
- About
-
- Service
- User-Agent:
- About
- * as a crawling service this honors robots.txt directives
-
- Service
- User-Agent:
- About
-
- Service
- User-Agent:
- About
-
- Service
- User-Agent:
- About
- * this service invokes other W3C Validators
- * as a crawling service this honors user supplied directives
-
- Service
- User-Agent:
- About
-
- Service
- User-Agent:
- About
Custom validation for built-in rules
You can define a function in the schema for built-in rules. With it you can extend any built-in rules.
constv=newValidator({ useNewCustomCheckerFunctiontrue, messages{ phoneNumber"The phone number must be started with '+'!"}});constschema={ name{ type"string", min3, max255}, phone{ type"string", length15,custom(v, errors)=>{if(!v.startWith("+"))errors.push({ type"phoneNumber"})returnv.replace(^\d+g,"");}}};console.log(v.validate({ name"John", phone"+36-70-123-4567"}, schema));console.log(v.validate({ name"John", phone"36-70-123-4567"}, schema));
You can set your custom messages in the validator constructor.
constValidator=require("fastest-validator");constv=newValidator({ messages{ stringMin"A(z) '{field}' mező túl rövid. Minimum: {expected}, Jelenleg: {actual}", stringMax"A(z) '{field}' mező túl hosszú. Minimum: {expected}, Jelenleg: {actual}"}});v.validate({ name"John"},{ name{ type"string", min6}});
Sometimes the standard messages are too generic. You can customise messages per validation type per field:
constValidator=require("fastest-validator");constv=newValidator();constschema={ firstname{ type"string", min6, messages{ string"Please check your firstname", stringMin"Your firstname is too short"}}, lastname{ type"string", min6, messages{ string"Please check your lastname", stringMin"Your lastname is too short"}}}v.validate({ firstname"John", lastname23}, schema );
You can apply plugins:
functionmyPlugin(validator){}constv=newValidator();v.plugin(myPlugin)
| Name | Default text |
|---|---|
| The ‘{field}’ field is required. | |
| The ‘{field}’ field must be a string. | |
| The ‘{field}’ field must not be empty. | |
| The ‘{field}’ field length must be greater than or equal to {expected} characters long. | |
| The ‘{field}’ field length must be less than or equal to {expected} characters long. | |
| The ‘{field}’ field length must be {expected} characters long. | |
| The ‘{field}’ field fails to match the required pattern. | |
| The ‘{field}’ field must contain the ‘{expected}’ text. | |
| The ‘{field}’ field does not match any of the allowed values. | |
| The ‘{field}’ field must be a numeric string. | |
| The ‘{field}’ field must be an alphabetic string. | |
| The ‘{field}’ field must be an alphanumeric string. | |
| The ‘{field}’ field must be an alphadash string. | |
| The ‘{field}’ field must be a hex string. | |
| The ‘{field}’ field must be a single line string. | |
| The ‘{field}’ field must be a number. | |
| The ‘{field}’ field must be greater than or equal to {expected}. | |
| The ‘{field}’ field must be less than or equal to {expected}. | |
| The ‘{field}’ field must be equal to {expected}. | |
| The ‘{field}’ field can’t be equal to {expected}. | |
| The ‘{field}’ field must be an integer. | |
| The ‘{field}’ field must be a positive number. | |
| The ‘{field}’ field must be a negative number. | |
| The ‘{field}’ field must be an array. | |
| The ‘{field}’ field must not be an empty array. | |
| The ‘{field}’ field must contain at least {expected} items. | |
| The ‘{field}’ field must contain less than or equal to {expected} items. | |
| The ‘{field}’ field must contain {expected} items. | |
| The ‘{field}’ field must contain the ‘{expected}’ item. | |
| The ‘{actual}’ value in ‘{field}’ field does not unique the ‘{expected}’ values. | |
| The ‘{actual}’ value in ‘{field}’ field does not match any of the ‘{expected}’ values. | |
| The ‘{field}’ field must be an array. | |
| The ‘{field}’ field must not be an empty array. | |
| The ‘{field}’ field must contain {expected} items. | |
| The ‘{field}’ field must be a boolean. | |
| The ‘{field}’ field must be a function. | |
| The ‘{field}’ field must be a Date. | |
| The ‘{field}’ field must be greater than or equal to {expected}. | |
| The ‘{field}’ field must be less than or equal to {expected}. | |
| The ‘{field}’ field is forbidden. | |
| The ‘{field}’ field must be a valid e-mail. | |
| The ‘{field}’ field must be a valid URL. | |
| The ‘{field}’ field value ‘{expected}’ does not match any of the allowed values. | |
| The ‘{field}’ field value must be equal to ‘{expected}’. | |
| The ‘{field}’ field value must be equal to ‘{expected}’ field value. | |
| The ‘{field}’ must be an Object. | |
| The object ‘{field}’ contains forbidden keys: ‘{actual}’. | |
| «The object ‘{field}’ must contain at least {expected} properties. | |
| «The object ‘{field}’ must contain {expected} properties at most. | |
| The ‘{field}’ field must be a valid UUID. | |
| The ‘{field}’ field must be a valid UUID version provided. | |
| The ‘{field}’ field must be a valid MAC address. | |
| The ‘{field}’ field must be a valid checksum luhn. |
array
This is an validator.
Simple example with strings:
constschema={ roles{ type"array", items"string"}}v.validate({ roles"user"}, schema);v.validate({ roles}, schema);v.validate({ roles"user"}, schema);
Example with only positive numbers:
constschema={ list{ type"array", min2, items{ type"number", positivetrue, integertrue}}}v.validate({ list2,4}, schema);v.validate({ list1,5,8}, schema);v.validate({ list1}, schema);v.validate({ list1,-7}, schema);
Example with an object list:
constschema={ users{ type"array", items{ type"object", props{ id{ type"number", positivetrue}, name{ type"string", emptyfalse}, status"boolean"}}}}v.validate({ users{ id1, name"John", statustrue},{ id2, name"Jane", statustrue},{ id3, name"Bill", statusfalse}}, schema);
Example for :
constschema={ roles{ type"array", items"string", enum"user","admin"}}v.validate({ roles"user"}, schema);v.validate({ roles"user","admin"}, schema);v.validate({ roles"guest"}, schema);
Example for :
constschema={ roles{ type"array", uniquetrue}}v.validate({ roles"user"}, schema);v.validate({ roles{role"user"},{role"admin"},{role"user"}}, schema);v.validate({ roles"user","admin","user"}, schema);v.validate({ roles1,2,1}, schema);
| Property | Default | Description |
|---|---|---|
| If , the validator accepts an empty array . | ||
| Minimum count of elements. | ||
| Maximum count of elements. | ||
| Fix count of elements. | ||
| The array must contain this element too. | ||
| The array must be unique (array of objects is always unique). | ||
| Every element must be an element of the array. | ||
| Schema for array items. |
Usage
Call the method with the and the .
constValidator=require("fastest-validator");constv=newValidator();constschema={ id{ type"number", positivetrue, integertrue}, name{ type"string", min3, max255}, status"boolean"};console.log(v.validate({ id5, name"John", statustrue}, schema));console.log(v.validate({ id5, name"Al", statustrue}, schema));
In this case, the first step is to compile the schema to a compiled «checker» function. After that, to validate your object, just call this «checker» function.
constValidator=require("fastest-validator");constv=newValidator();constschema={ id{ type"number", positivetrue, integertrue}, name{ type"string", min3, max255}, status"boolean"};constcheck=v.compile(schema);console.log("First:",check({ id5, name"John", statustrue}));console.log("Second:",check({ id2, name"Adam"}));
<scriptsrc="https://unpkg.com/fastest-validator"><script>
var v =newFastestValidator();constschema={ id{ type"number", positivetrue, integertrue}, name{ type"string", min3, max255}, status"boolean"};constcheck=v.compile(schema);console.log(check({ id5, name"John", statustrue}));
importFastestValidatorfrom"https://dev.jspm.io/fastest-validator";constv=newFastestValidator();constcheck=v.compile({ name"string", age"number",});console.log(check({ name"Erf", age18}));
Every field in the schema will be required by default. If you’d like to define optional fields, set .
constschema={ name{ type"string"}, age{ type"number", optionaltrue}}v.validate({ name"John", age42}, schema);v.validate({ name"John"}, schema);v.validate({ age42}, schema);
Object properties which are not specified on the schema are ignored by default. If you set the option to any aditional properties will result in an error.
constschema={ name{ type"string"}, $$stricttrue}v.validate({ name"John"}, schema);v.validate({ name"John", age42}, schema);
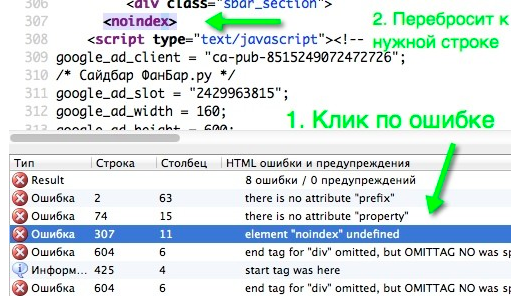
Как исправить наиболее частые ошибки
Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
Прежде чем править код, стоит на всякий случай сделать резервную копию шаблона сайта.
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.

К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Плохо знаете английский язык (а всегда всё описано именно на нём)? Копируете код ошибки и вставляете его в поисковик. Аналогичную тему наверняка уже описывал какой-то вебмастер или верстальщик, следовательно, вы всегда найдете способ решения задачи на специализированных ресурсах.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.
Важна ли валидная верстка в продвижении сайта
В теории да, но на практике оказывается, что в топе висит множество сайтов с ошибками валидации, да и сайты с ошибками двигаются в общем неплохо. Проблемы с продвижением могут быть только если ваш сайт некорректно отображается на каком-то типе устройств или в каком-то браузере. Если же он выглядит отлично, но ошибки в валидации есть — на продвижение это не окажет никакого влияния.
Некоторые вебмастера целенаправленно исследовали этот вопрос, пытаясь выяснить, зависят ли результаты ранжирования от результатов валидации. Вебмастер Марк Даост отметил, что валидность кода не принципиальна. А Шаун Андерсон, напротив, пришел к выводу, что валидность как бальзам на душу сайту в плане позиций выдачи.
Еще один специалист, Майк Дэвидсон, также провел подобный эксперимент и пришел к выводу, что Google классифицирует страницы по качеству их написания. Например, незакрытый тег может привести к восприятию части контента как значение этого тега.
Этот вебмастер сделал очень важный вывод:
Нельзя с точностью сказать, насколько сильно ранжирование зависит от валидности кода, но абсолютно точно то, что имеющиеся недочёты могут привести к вылету страниц или всего сайта из индекса поисковиков.